Ajax tabcontainer Example/Sample in asp.net
Here I will explain how to use Ajax Tabcontainer in asp.net
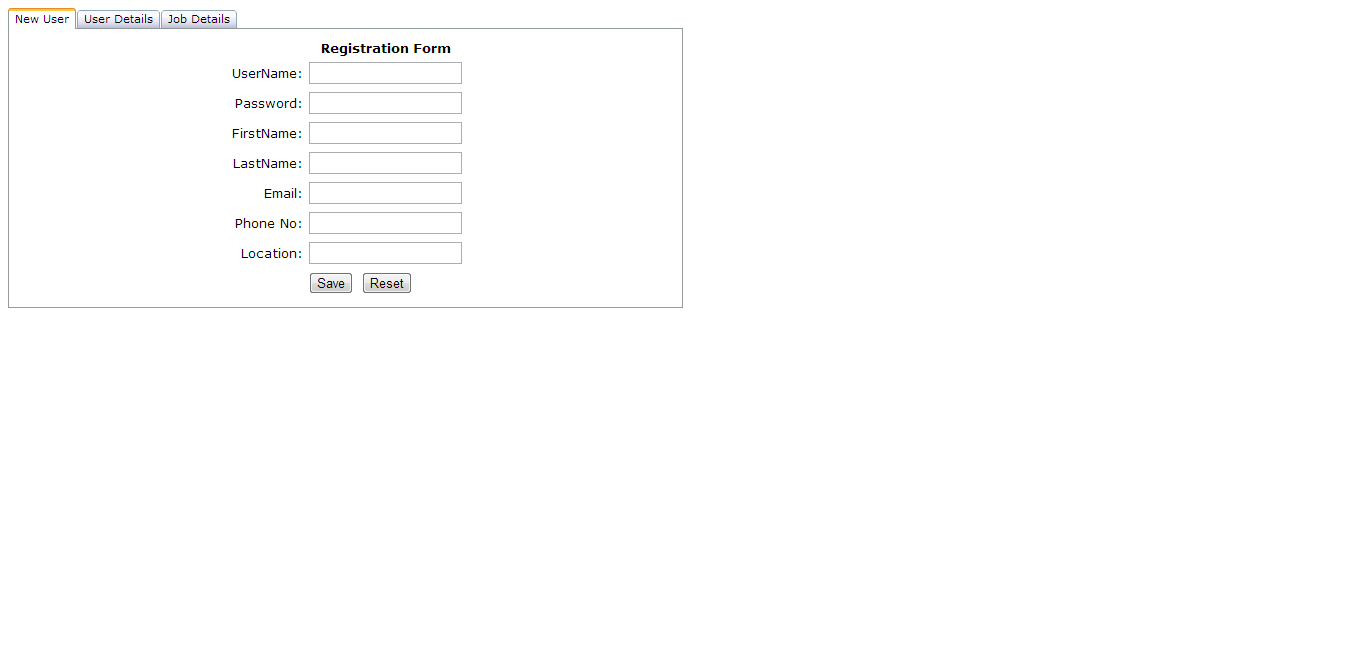
An ASP.NET AJAX TabContainer creates a set of Tabs that can be used to save screen space and organize content. The TabContainer contains a number of TabPanel controls. You can place your controls inside each TabPanel. In this article, we will explore some common tips and tricks with the ASP.NET AJAX TabContainer control.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<%@ Register Namespace="AjaxControlToolkit" Assembly="AjaxControlToolkit" tagPrefix="ajax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Ajax Tab Container</title>
</head>
<body>
<form id="form1" runat="server">
<ajax:ToolkitScriptManager ID="scriptmanager1" runat="server">
</ajax:ToolkitScriptManager>
<div style=" width:50%">
<ajax:TabContainer ID="TabContainer1" runat="server">
<ajax:TabPanel ID="tbpnluser" runat="server" >
<HeaderTemplate>
New User
</HeaderTemplate>
<ContentTemplate>
<asp:Panel ID="UserReg" runat="server">
<table align="center">
<tr>
<td></td>
<td align="right" >
</td>
<td align="center">
<b>Registration Form</b>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
UserName:
</td>
<td>
<asp:TextBox ID="txtuser" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
Password:
</td>
<td>
<asp:TextBox ID="txtpwd" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right">
FirstName:
</td>
<td>
<asp:TextBox ID="txtfname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right">
LastName:
</td>
<td>
<asp:TextBox ID="txtlname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right">
Email:
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
Phone No:
</td>
<td>
<asp:TextBox ID="txtphone" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
Location:
</td>
<td align="left">
<asp:TextBox ID="txtlocation" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td align="left" ><asp:Button ID="btnsubmit" runat="server" Text="Save"/>
<input type="reset" value="Reset" />
</td>
</tr>
</table>
</asp:Panel>
</ContentTemplate>
</ajax:TabPanel>
<ajax:TabPanel ID="tbpnlusrdetails" runat="server" >
<HeaderTemplate>
User Details
</HeaderTemplate>
<ContentTemplate>
<asp:Panel ID="Panel1" runat="server">
<table align="center">
<tr>
<td align="right" colspan="2" >
</td>
<td>
<b>User Details</b>
</td>
</tr>
<tr>
<td align="right" colspan="2">
UserName:
</td>
<td>
<b>mohan123</b>
</td>
</tr>
<tr>
<td align="right" colspan="2">
FirstName:
</td>
<td>
<b>mohan</b>
</td>
</tr>
<tr>
<td align="right" colspan="2">
LastName:
</td>
<td>
<b>kumar</b>
</td>
</tr>
<tr>
<td align="right" colspan="2">
Email:
</td>
<td>
<b>xyz@gmail.com</b>
</td>
</tr>
<tr>
<td align="right" colspan="2" >
Phone No:
</td>
<td>
<b>91222222222</b>
</td>
</tr>
<tr>
<td align="right" colspan="2" >
Location:
</td>
<td align="left">
<b>u.p</b>
</td>
</tr>
</table>
</asp:Panel>
</ContentTemplate>
</ajax:TabPanel>
<ajax:TabPanel ID="tbpnljobdetails" runat="server" >
<HeaderTemplate>
Job Details
</HeaderTemplate>
<ContentTemplate>
<asp:Panel ID="Panel2" runat="server">
<table align="center">
<tr>
<td></td>
<td align="right" >
</td>
<td>
<b>Job Details</b>
</td>
</tr>
<tr>
<td></td>
<td align="right">
Job Type:
</td>
<td>
<b>Software</b>
</td>
</tr>
<tr>
<td></td>
<td align="right">
Industry:
</td>
<td>
<b>IT</b>
</td>
</tr>
<tr>
<td></td>
<td align="right">
Designation:
</td>
<td>
<b>Software Engineer</b>
</td>
</tr>
<tr>
<td></td>
<td align="right">
Company:
</td>
<td>
<b>manvendra</b>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
Phone No:
</td>
<td>
<b>9144444444444</b>
</td>
</tr>
<tr>
<td></td>
<td align="right" >
Location:
</td>
<td align="left">
<b>u.p</b>
</td>
</tr>
</table>
</asp:Panel>
</ContentTemplate>
</ajax:TabPanel>
</ajax:TabContainer>
</div>
</form>
</body>
</html>




Comments
Post a Comment